Example Plugins
Packet Processing Plugin
from phBot import *
# Called when the bot successfully connects to the game server
def connected():
pass
# All packets received from Silkroad will be passed to this function
# Returning True will keep the packet and False will not forward it to the game server
def handle_silkroad(opcode, data):
log('Python: (Silkroad) 0x%02X' % opcode)
return True
# All packets received from Joymax will be passed to this function
# Returning True will keep the packet and False will not forward it to the client
def handle_joymax(opcode, data):
log('Python: (Joymax) 0x%02X' % opcode)
return True
# Called when the character enters the game world
def joined_game():
pass
# Called when the character teleports
# This function will also be called after the "joined_game" function
def teleported():
pass
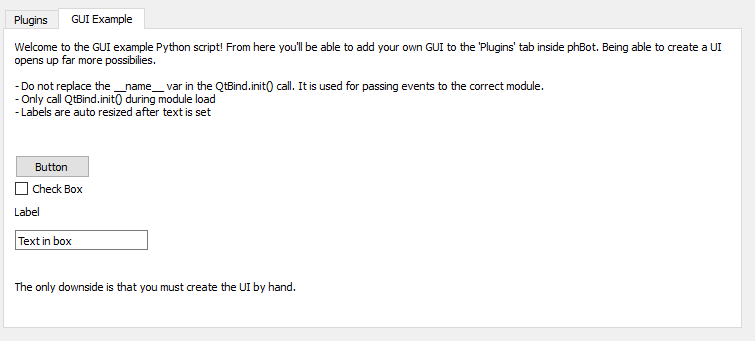
log('[%s] Loaded' % __name__)GUI Plugin

Socket Plugin
Last updated